During the last few years, a lot of new technologies have appeared onto the web technologies market. The website design market has automatically shifted radically and it is now easier and more technical to build the web. All web developers and designers are always interested in the new web development tools and techniques. All new tools are must useable and also preferable nowadays as compared to previous tools. Here we have shared the top 10 most prominent emerging technology trends for developers. All these tools are not mandatory for a web development workflow. But they can increase the speed and codebase of how you figure out your websites.
10 Modern Emerging Web Technologies You Should Know About
1- Web Components

Might be you already heard about this technique but not really looked into the details. Web Components are the modern style of components for HTML5, which are working through the W3C standards committee. With this, you would be able to make custom reusable elements for dynamic page features like image sliders, drop-down menus, and tabbed widgets. Rather than building an entire dropdown menu with unordered lists. You will sooner or later be able to use a <dropdown>tag.
On the main site of Web Components, you can get a lot of practical examples. Sooner web components use in real projects, that’s why every developer must be familiars to this. They are ready to use them once the spaces are fully adopted by the W3C.
2- Polymer

After the familiarity of web components, you might want a library which helps you to get started. The polymer is a library that helps you get started. The project of Polymer is spearheaded by Google and also an open source initiative to make exchangeable Web Components.
The library of Polymer makes your development easier if you are working with the Web Components API. With this, you get pre-built elements for embedding features like sliders, videos, and Google Maps widgets. It is customizable, so you can easily create own widgets based on the Web Components API. You can add multiple widgets to the same page without adding again the same block of code.
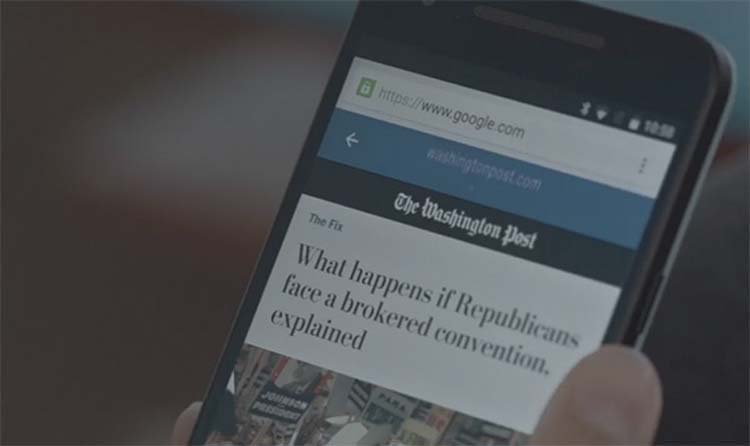
3- AMP

Google is a big platform that always trying to improve user experience and make browsing the web a much simple task. The AMP (Accelerated Mobile Pages) project allows Google change any web page into a standard template on mobile devices that shuffle definite page optimized for reading.
You just add a small code on your own page and see the result let Google do the rest. If your website is AMP optimized it will load faster, pre-fetch videos/images and streamline the reading material. It behaves more like a native application. Mobile users are growing every year and it is a technology worth watching. It doesn’t wear for super appealing sites but for newspapers and blogs, the AMP technology might just revolutionize mobile consumption.
4- Gulp

Automation is the key to reducing menial labor and building projects in record time. Gulp is the best task runner and also much easier to automate the annoying tasks. By taking care, you can build an awesome website with it.
It can change your Sass into CSS, add templates or browser hacks into your code and auto refresh page after you make any change in your page.
5- TypeScript

AngularJS has currently adopted the TypeScript. Because it is preferred scripting language. It makes TypeScript (TS) more easy and alluring because it can save you time writing basic dramatic work for the web and for careful Angular projects. TS is not a new language and but also a superset of JavaScript. If you are familiars with JS then you will easily learn TS.
6- Three.js

If you have followed the hype of WebGL and 2D/3D web graphics then you should learn about Three.js. It is most powerful number one JS-based rendition engine you can use for a web graphic.
7- Docker

Docker is a content platform that helps you to maintain the complete virtual atmosphere and transfer your sites over to various servers with easily movement files from one server to another server. But Docker is the best development platform that can really change your whole development cycle.
8- Ionic Framework

Ionic Framework is not made for the web, but it does target web developers who want to make native apps with web technology. It is a free open source framework for mobile apps developing for Android and iOS devices. Every app is written in web-friendly code so you can build your apps in JavaScript. The final result aspect like a factual Swift/Java mobile application.
9- Zurb’s Libraries

The Foundation framework of Zurb’s Libraries is an implausibly powerful tool. In the latest release, they split up the web framework from the Foundation for emails which have automation and templating for email development. All the open source tools from Zurb are fantastic and their team is constantly hard at work on valuable improvements.
10- Google Web Starter Kit

Google’s team is also full of convenient origin for developers and one of the best well-known tools is the Web Starter Kit. This is not a specific tool but rather a library of helpful reference for building responsive sites, local HTTP servers, Modular CSS/Sass, a live browser reload characteristic and custom code thing.

